객체란 자체적으로 데이터를 포함하고 있는 조합을
말합니다.
이 데이터는 프로퍼티(property)와 메소드(method)라는 두 개의 형식을 갖습니다.
- 프로퍼티는 객체에 속한 변수입니다.
- 메소드는 객체에서 읽을 수 있는 함수를 말합니다.
이들 프로퍼티와 메소드는 객체를 이루는 하나의 entity가 됩니다.
프로퍼티와 메소드는 둘 다 자바스크립트에서 마침표(.)로 접근할 수 있습니다.
객체.프로퍼티명 (예 : Person.mood, Person.age )
객체.메소드명() (예 : Person.walk(), Person.sleep()
)
예에서 모든 프로퍼티와 메소드는 Person이라는 객체 아래 하나의 그룹이 됩니다.
Person객체를 특정 사람을 표시하는 데 사용하고 싶으면 사람의 인스턴스(instance)라는 것을 생성해야 합니다. 인스턴스는 기본
객체의 개별 예제입니다. 예를 들면 우리 모두 사람이지만 각자 한 명의 개별적인 사람입니다. 각자는 다른 프로퍼티를 갖고 있지요. 나이도 다르고
몸무게도 다르니까요. 하지만 모두 사람입니다.
Jeremy라는 이름으로 새로운 인스턴스를 만들어 보겠습니다.
var jeremy = new Person;
Person 객체의 새 인스턴스는 jeremy가 되었습니다. 이제 jeremy에 대한 정보를 얻어 올 수 있습니다.
jeremy.age
jeremy.mood
지금까지 객체와 프로퍼티, 메소드, 인스턴스를 설명하기 위해 Person이라는 객체를 들어 설명했습니다. 언제든지 제작자가 원하는 객체를
생성할 수 있습니다. 이것을 사용자 정의 객체(user-defined objects)라고
합니다.
자바스크립트는 참 편리한 언어입니다.
자바스크립트 언어에서 미리 만들어져 있어 막 불러와서 쓸 수 있는 객체가 있는데 이것이 바로 네이티브 객체(native
object)라고 부릅니다.
배열을 선언할 때 보면,
var beatles = new Array();
라고 합니다. 이렇게 하면 배열 객체의 beatles라는 이름을 가진 인스턴스를 생성하게 됩니다.
앞서 나왔었던
beatles.length; 라는 것을 기억하실 것입니다.
배열객체속에 요소 개수가 몇 개 인지, 즉 배열의 길이가 얼마나 되는지 알아볼 때 쓰는 length 프로퍼티 같은 경우도 네이티브 객체에
속합니다.
다른 예로는 Date와 Math같은 것들도 있습니다.
var num = Math.round(num);
alert(num);
위에서 Math 객체는 소수를 절대 값으로 바꿔주는 round라는 메소드를 호출 할 수 있습니다.
Date 객체는 특정 날짜와 시간 데이터를 얻어와 저장하는 데 사용할 수 있습니다.
var current_date = new Date ();
위에서 보면 현자 날짜와 시간 데이터를 불러와 cureent_date라고 이름이 선언된 객체에 저장을 하는 소스입니다.
이것을 이용하여
var today = current_date.getDay();
라고 쓰면 current_date라는 객체에서 getDay();라는 네이티브 객체 함수로 current_date에 저장된 데이터들 중
day에 해당되는 데이터를 불러와 today라는 변수에 저장한다는 내용 입니다.
getDay(), getHours(), getMonth() 등을 쓸 수 있습니다.
이처럼 네이티브 객체는 자바스크립트를 사용하는데 매우 유용한 지름길을 제공해 줍니다.
다음으로 호스트 객체라고 있습니다.
앞의 네이티브 객체는 자바스크립트에서 직접 우리가 코딩해서 만드는 것이 아닌 이미 그전에 만들어져 내장된 객체들을 말합니다.
그런데 호스트 객체는 자바스크립트 언어에서 미리 만든 게 아니라 스크립트 실행환경, 즉 웹 브라우저
같은 곳에서 만들어져 제공되는 객체 입니다.
호스트 객체에는 폼(Form), 이미지(Image), 요소(Element)같은 것들이 있습니다. 이런 객체는 웹 페이지의 폼이나 그림, 폼
요소 등에서 데이터를 가져올 때 사용합니다. 호스트 객체의 대부분은 DHTML 에서 많이 사용되어와서 우리에게는 많이 친숙한
객체들입니다.
------------------------------------------------------------------------------
DOM이란 간단히 문서 객체 모델이라고 합니다.
약자를 살펴보면
Document 문서
Object 객체
Model 모델
입니다.
일단 문서는 웹문서를 말하는 것이고 객체는 앞서 설명했듯이 데이터의 묶음을 말하는 것입니다.
그럼 Model이란 무엇이냐 모델은 모형을 말하는데 ,지도라고 생각하면 이해하시기 쉬우실 것입니다.
문서객체 모델은 웹 브라우저 창 안에서 읽은 웹문서를 나타내 주는 것입니다. 브라우저는 이 문서의 '지도'를 제공해주고 우리는 이 지도를
자바스크립트를 통해 읽거나 사용할 수 있습니다.
대개 지도에는 등고선이나 방향, 축적 같은 규칙이 있습니다. 지도를 읽기 위해서는 이런 규칙들을 이해하고 있어야 합니다. 이는 문서 객체
모델에서도 마찬가지입니다. 모델에서 정보를 얻으려면 무서를 표시하는 데 사용하는 규칙들을 알고 있어야 합니다.
DOM에서 사용하는 가장 중요한 규칙은 문서를 tree형 구조로 표시한다는 것입니다.
가계도와 비슷합니다. 가계도에서 부모와 자식, 형제를 표시하는 것처럼 웹문서 내의 요소들도 이와 같은 구조를 하고 있습니다.
다음과 같은 웹문서 소스가 있습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta
http-equiv="content-type" content="text/html; charset=utf-8"
/>
<title>YSK Corp.</title>
<style>
body {
color:white;
background-color:black;
}
#question {
border: 1px solid
white;
background-color:#333;
color:#ccc;
padding:1em;
}
</style>
</head>
<body>
<h1>YSK Copr.</h1>
<p
title="question">Can you light me up?</p>
<ul
id="about">
<li>Talk</li>
<li>Play</li>
<li>Love</li>
</ul>
</body>
</html>
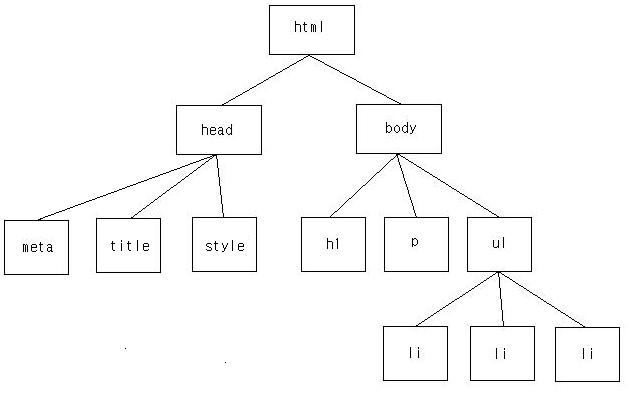
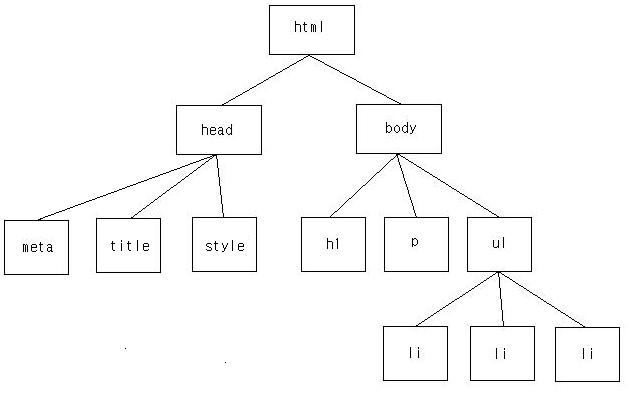
이것을 문서 객체 모델의 관점에서 구조도를 작성한다면 아래와 같습니다.

위의 그림에서 위아래 관계는 부모와 자식관계이고
좌우로 맞이하는 요소들 사이는 형제관계가 됩니다.
소스를 보면 처음에 docktype을 선언해주고 <html> 를 여는 것으로 시작됩니다.
그 밑에 <head>와 <body>라는 두개의 자식이 있고 이 둘 사이는 형제관계입니다. 그리고 각각 아래에 자식들을
가지게 되는 것입니다.
meta와 title과 style은 서로 형제들이고 h1과 p, ul 도 서로 형제들이고
ul과 li사이는 부모자식관계를 갖게 되고 아래의 li들끼리는 서로 형제들관계에 놓이게 되는 것입니다.
위와 같은 구조도의 관계들을 이해하는 것이 곧 DOM을 이해하게 되는 것입니다. 위와 같은 구조를 노드 트리(node tree)라고 부릅니다.
------------------------------------------------------------------------------
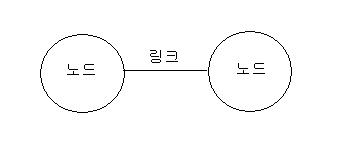
노드란 네트워크에서 특정 지점을 가리키는 말입니다.

그림을 보면 좀 이해가 가실 것입니다.
DOM에서도 비슷합니다. 문서는 곧 노드의 집합이고 문서라는 나무 위에 가지는 링크고 잎사귀는 곧 노드가 되는 것입니다.
노드에는 다양한 형식이 있는데, 요소노드와 텍스트 노드와 속성 노드가 있습니다.
먼저 요소 노드는 보통 우리가 태그나 element라고 하는 것들입니다.
<body> <head> <p> <ul> <h1> 이런것들이 바로 요소 노드가
된다.
요소 노드들 끼리는 서로 포함관계를 많이 갖게 되는데
다른 요소에 포함되지 않는 유일한 요소노드는 <html>이 된다.
웹문서에는 내용이 들어있고 대부분의 내용은 텍스트로 제공할 수 있는데,
이것이 바로 텍스트 노드입니다.
<p>can you light me up?</p>
라는 소스에서 can you light me up? 이라는 부분이 텍스트 노드가 됩니다.
XHTML에서 이 텍스트 노드는 보통 요소 노드 안에 포함되게 됩니다.
세번째로 속성 노드가 있는데 이것은 보통 요소노드의 태그안에 있습니다.
<p title="YSK Corp">can you light me
up?</p>
위의 소스에서 보면 p 라는 요소 노드가 있고 <p>와 </p> 사이에 can you light me up이라는
텍스트 노드가 있는 것이 보인다.
p 라는 요소 노드내에 보면 title 이라고 되어 있는데 이것이 바로 속성 노드이다. 앞서 말했듯이 속성 노드는 항상 요소 노드 태그내에
포함되어 있습니다.
여기서 title 속성 노드는 요소노드가 포함하고 있는 내용을 좀 더 정확히 표현하는 수단으로 많이 사용합니다. 속성 노드에는 title,
onclick, id, class 등등이 있습니다.
출처 : 주옥단편